OBSにおける「画像スライドショー」ソースの説明と活用事例を紹介
今回は、さまざまな画像ソースを一定時間おきに表示する事ができる「画像スライドショー」についてです。
OBS画像スライドショーのソースは用途が多彩で、具体的な使い方に応じて様々な設定が可能です。
今回紹介している内容は、以下の動画からも確認する事ができますので、ぜひ参考にしてみてください。
<OBS基本ソース「画像スライドショー」を活用して配信画面にバナーを作ってみよう!>
以下の手順で基本的な設定を行いましょう。
画像スライドショーの設定
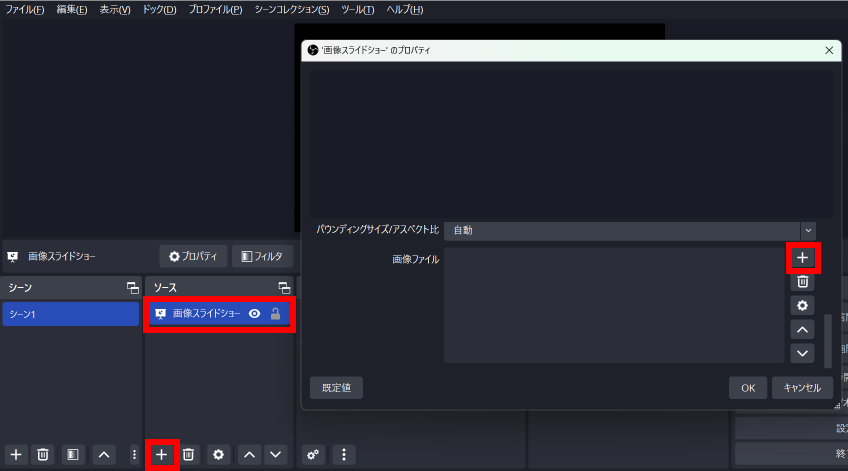
- ソース追加: OBSのソースウィンドウ左下の「+」ボタンをクリックし、「画像スライドショー」を選びます。ウィンドウが開いたら、「+」ボタンをクリックして画像を追加します。複数の画像を追加することで、順番にスライドさせることができます。

また、プロパティ内で以下の効果を追加することができます。
- スライドの順番:追加した画像はドラッグ&ドロップで順番を変更できます。
- トランジション効果:「トランジション」からフェードなどのトランジション効果を選べます。これで画像間の切り替わりが滑らかになります。
- 表示時間:「スライド時間間隔」で各画像の表示時間をミリ秒単位で設定できます。
- 切り替えの速度:「画面切替速度」からスライドが切り替わるまでの速度を調節できます。
- ループ設定:「ループ」のチェックボックスをオンにすると、最後の画像から最初に戻って繰り返し再生されます。
さらなる活用例と設定
活用例1: 商品紹介
- 音楽と連携: 商品の画像と共に背景音楽を流すために、「音声入力キャプチャ」ソースも追加します。
- テキスト追加: 各商品の名前や価格を表示するために、「テキスト」ソースを追加し、フォントや色を設定します。
活用例2: 旅行の思い出
- 音声コメント: 「音声入力キャプチャ」でマイクからの音声を追加し、旅行の思い出を語ることができます。
- エフェクト追加: 画像の切り替え効果をカスタマイズすることで、よりドラマティックな表現が可能です。
活用例3: プレゼンテーション
- スライドと音声の同期: スピーカーの音声とスライドの切り替えを同期させることで、プロフェッショナルなプレゼンテーションを実現します。
- 追加情報の表示: 各スライドに付随する注釈や情報をテキストソースで追加します。
まとめ
「画像スライドショー」ソースは、OBS内で直感的な操作でカスタマイズできます。
画像の追加、順番の調整、トランジション効果の設定など基本機能を使いこなすことで、商品紹介からプレゼンテーションまで幅広いシーンで活用することができるでしょう。
さらに音楽やテキストと組み合わせることで、より豊かな表現が可能になります。
また、応用編として以下の動画で紹介しているのは、「画像だけではなくウインドウキャプチャや動画も交互にスライドショーとして表示する方法」についてです。
こちらについても、気になる方はぜひ参考にしてみてください。
【2023年最新】OBSで画像や動画、ウインドウキャプチャを交互にスライドショー表示するやり方法【OBS Studio初心者向け使い方動画】
最後までお読みいただき、ありがとうございました。


