OBSでソースを回転、拡大縮小させたりする方法【OBS初心者向け講座】
この記事ではOBSのソースを回転させたり縮小拡大させたりする方法について解説していきたいと思います。
OBSでソースを回転させたり、縮小・拡大させたりする方法は非常に直感的でわかりやすい一方で、かなり強力な画面変化を与えます。
こちらの記事で紹介している内容は、以下の動画でも確認することができますので参考にしてみてください。
<OBSの「ソース」を変形や反転、好きな形に切り抜きしてみよう!【OBS初心者向け使い方講座】>
OBSでソースを変形させていく方法
それでは、いくつか方法を確認していきたいと思います。
1. マウスでのドラッグ操作
ソースを選択: 画面上のソースをクリックして選択します。
縮小・拡大: ソースの境界線にカーソルを持っていき、ドラッグしてサイズを調整します。
下記画像の赤枠で囲まれている「点」の部分をつまんで引っ張ると、ソースの大きさを等倍比率で変える事ができます。

等倍比率ではなく、自分の好きな比率に引き伸ばしたり縮めたいという場合には、Shiftキーを押しながら同じくつまんでいくと比率を変える事ができます。

回転: 回転を行いたい場合は、Ctrlキー(macOSの場合はCmdキー)を押しながらソースの境界線をドラッグします。
2. プロパティウィンドウでの設定
ソースを直接触る方法に加えて、ソースを「右クリック」してさまざまなメニューを開くことで、回転や反転を行うことも可能です。
トランスフォームメニューの利用:
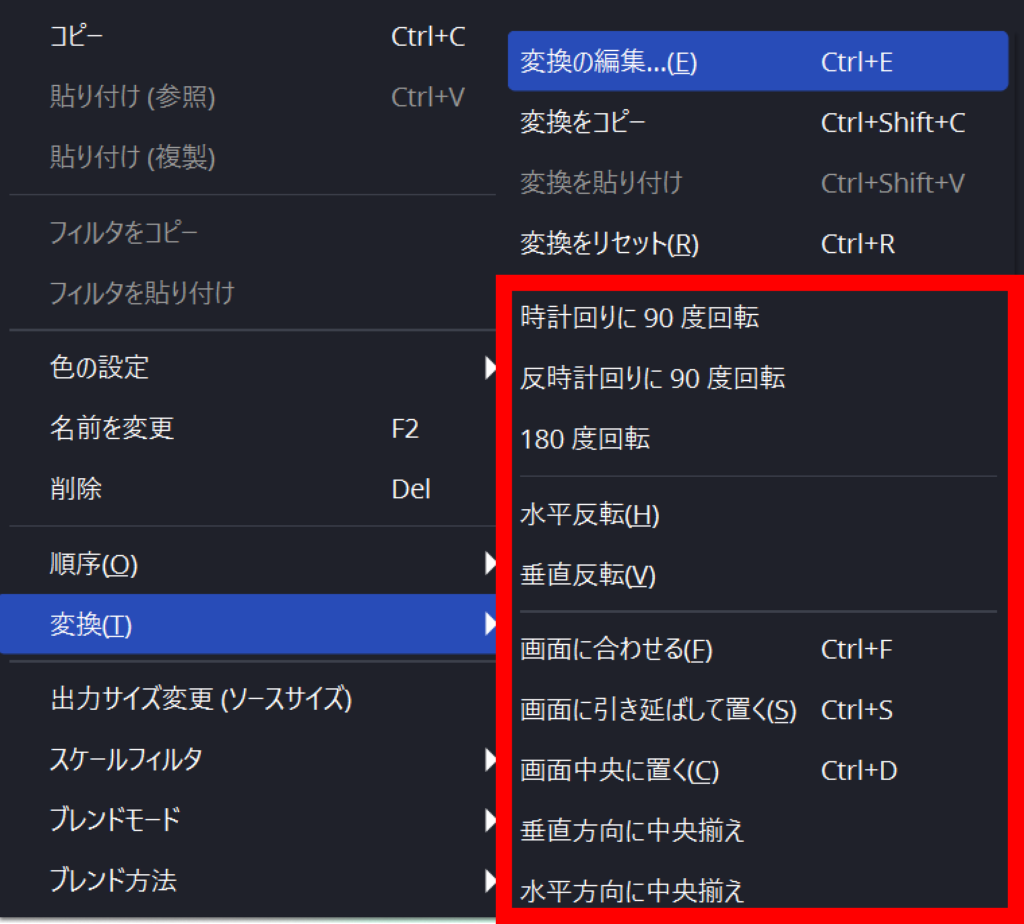
ソースを選択し、右クリックして「変換」メニューを開きます。ここから直接90度、180度などの回転を選ぶことができます。
また、ソースを画面にフィットさせたり、画面全体にストレッチさせたりするオプションもあります。「画面に合わせる」を選択することで、一発でソースを画面サイズに合わせる事ができるのでぜひ活用してみてください。

「水平方向に中央揃え」や「垂直方向に中央揃え」を選択すると、OBS画面の水平・垂直の中心にソースを揃える事ができます。
<垂直方向に中央揃え>

<水平方向に中央揃え>

詳細設定: 「変換の編集」タブを開くと、回転や拡大縮小などの詳細な設定が行えます。

これらの操作により、OBS内でのソースの回転やサイズ変更が自由自在に行えます。
特にマウスでのドラッグ操作は、視覚的に直感的に調整ができるため、初心者にも扱いやすい方法となっています。
ブラウザソースに躍動感を持たせるために、カスタムCSSを使用して変形させる方法についてもこちらの記事で紹介しておりますのでぜひ参考にしてみてください。
最後までお読みいただき、ありがとうございました。



