OBSでブラウザソースをトランジションに設定できる「OBS Blowser Source」プラグインの使い方【OBS初心者向け使い方講座】
今回は、ブラウザソースをトランジションエフェクトとして使用する方法について紹介
「Browser Transition」とはOBS Studio用のプラグインで、特別なトランジションエフェクトをブラウザベースで提供するものです。
これにより、カスタムHTML、CSS、およびJavaScriptを使用して、より高度なトランジションエフェクトを実現することができます。
以下は、この「Browser Transition」プラグインの基本的な使い方を初心者向けに説明します:
なお、今回紹介している内容は以下の動画でも説明しておりますので、良ければ参考にしてみてください。
<発想は自由自在!OBSでブラウザソースをトランジションとして使用する方法があります!(Browser Source)【OBS初心者向け使い方講座】>
Browser Transitionの使い方:
プラグインのダウンロードリンクは以下の通りです。
- プラグインのインストール:
- 上記のリンクから「Browser Transition」プラグインをダウンロードします。
- ダウンロードしたファイルを解凍し、必要なファイルをOBSのインストールディレクトリにコピーします。
- OBSの起動:
- OBSを起動します。既に起動している場合は、一度再起動することでプラグインが反映されます。
- 新しいトランジションの追加:
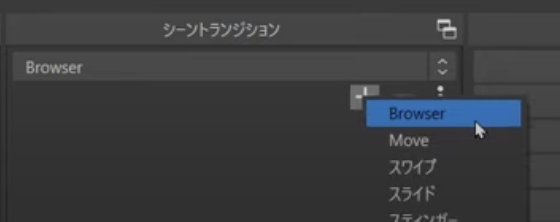
- OBSの下部にある「シーントランジション」セクションで、プルダウンメニューをクリックし、「追加」を選択します。
- 「Browser Transition」というオプションが新しく追加されているはずです。これを選択します。

- トランジション設定のカスタマイズ:

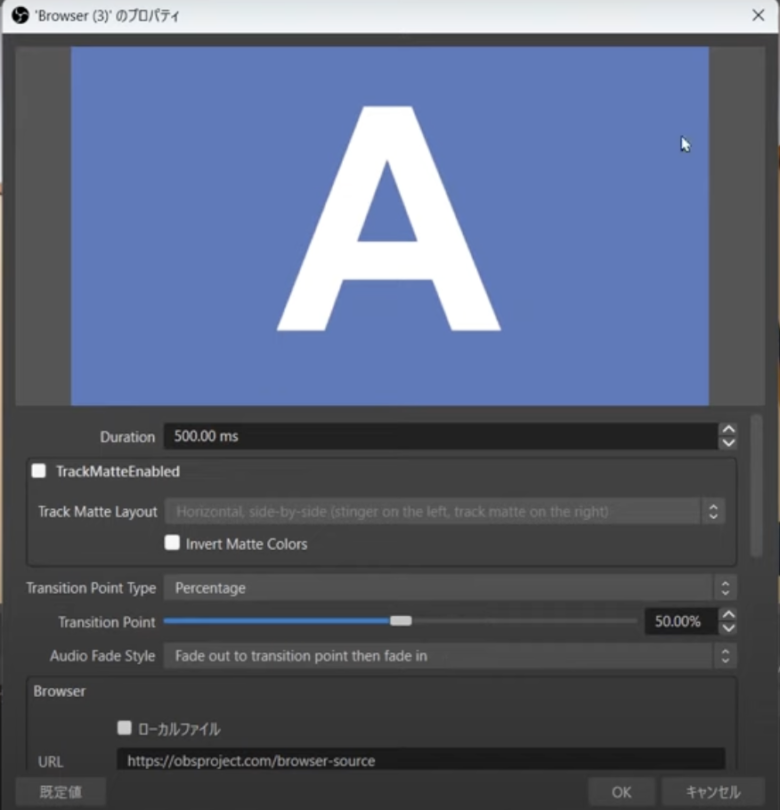
- 「トランジションのプロパティ」ウィンドウが表示されるので、ここでブラウザベースのトランジション設定をカスタマイズします。
- URL: トランジションエフェクトのHTMLページのURLを入力します。このURLは、カスタムトランジションのHTML/CSS/JSをホスティングするサーバー上にある必要があります。
- Width & Height: トランジションの解像度を設定します。通常、OBSの出力解像度と同じに設定します。
- トランジションの適用:
- 「シーントランジション」セクションで作成した「Browser Transition」を選択し、シーン間の移動時にこのカスタムトランジションが使用されることを確認します。
これで、「Browser Transition」プラグインを使用して、OBS Studioでブラウザベースのカスタムトランジションエフェクトを適用することができます。
HTML、CSS、およびJavaScriptの知識がある場合は、完全にカスタマイズされたトランジションエフェクトを作成して、配信に独自のタッチを加えることができます。
まとめ
以上、OBSでブラウザソースをトランジションとして使用できるプラグインについて紹介させていただきました。
当サイトでは、他にも様々なOBSの使い方について記事を公開しています。
トランジション一覧なども以下の記事で紹介しておりますので、良ければ参考にしてみてください。
最後までお読みいただき、ありがとうございました。



