【2024年度最新】これはシンプルで画期的!OBSで「天気予報」を表示する方法【OBS初心者向け講座】
今回は、OBS Studioで「天気予報」を表示する方法について解説します。
導入は非常に簡単で、BOOTHから334円の有料ツールを購入しています。
なお、本日紹介している内容は、以下の動画でも解説しておりますので良ければ参考にしてみてください。
これはシンプルで画期的!OBSで「天気予報」を表示する方法【OBS初心者向け講座】
BOOTHで「天気予報ウィジェット」を購入
天気予報の表示にはAPIキーを連携する無料の方法もあるのですが、操作数が多く初心者の方にはかなり難しいツールとなっておりますので、今回は「有料だけど簡単に導入できる」ことを優先しました。
BOOTHへログイン後、以下のURLからウィジェットをダウンロードしてみます。
<天気予報ウィジェット ダウンロードURL>
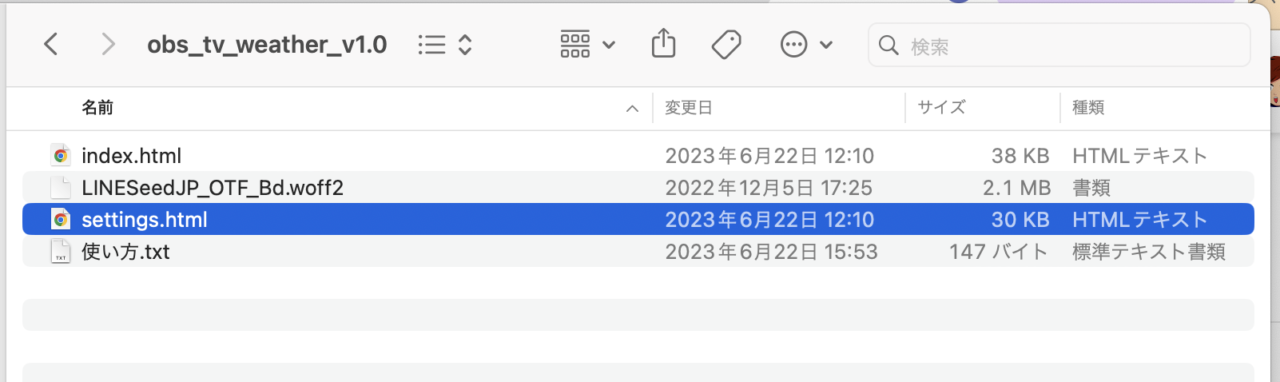
ダウンロードしたファイルの「settings.html」をダブルクリックして開きます。

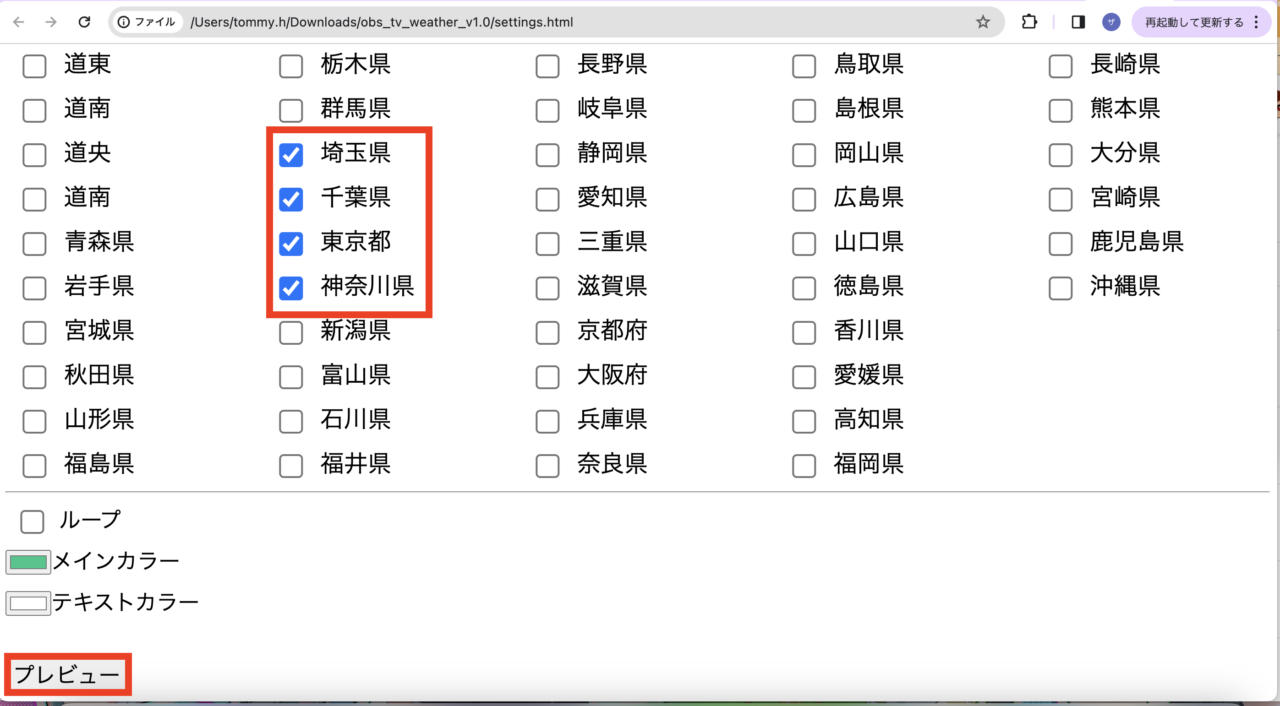
天気予報を表示させたい地域のチェックボックスが出てきますので、好きな地域にチェックを入れて、左下の「プレビュー」ボタンをクリックします。

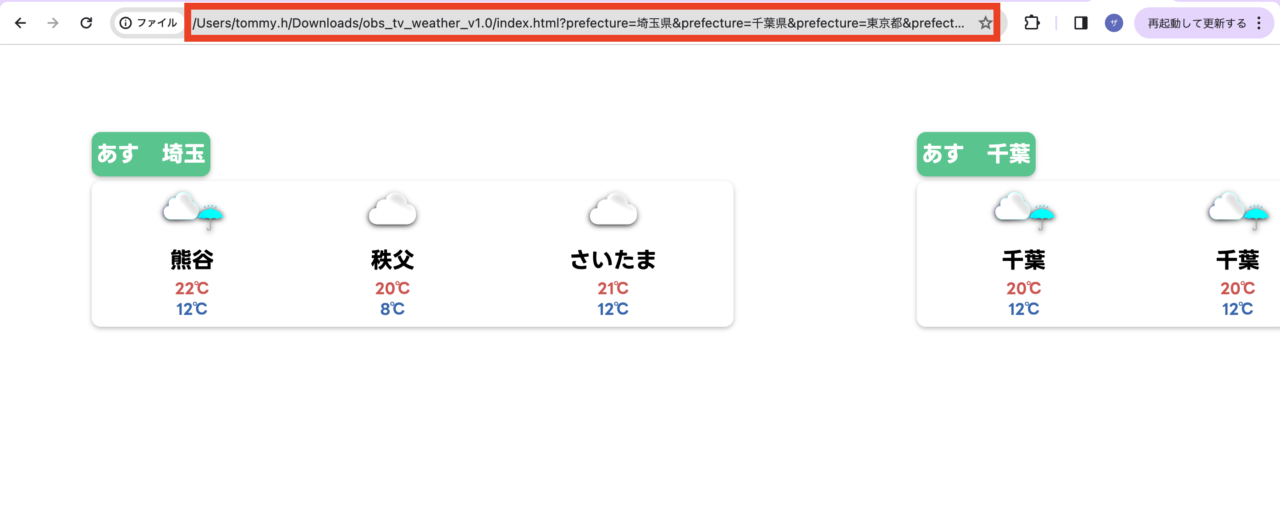
プレビュー表示されている上部のURLをコピーします。

ここまでの準備ができたら、OBSを立ち上げます。
OBSと天気予報ウィジェットの連携方法
OBS Studioを起動し、ソースから「ブラウザ」を追加します。
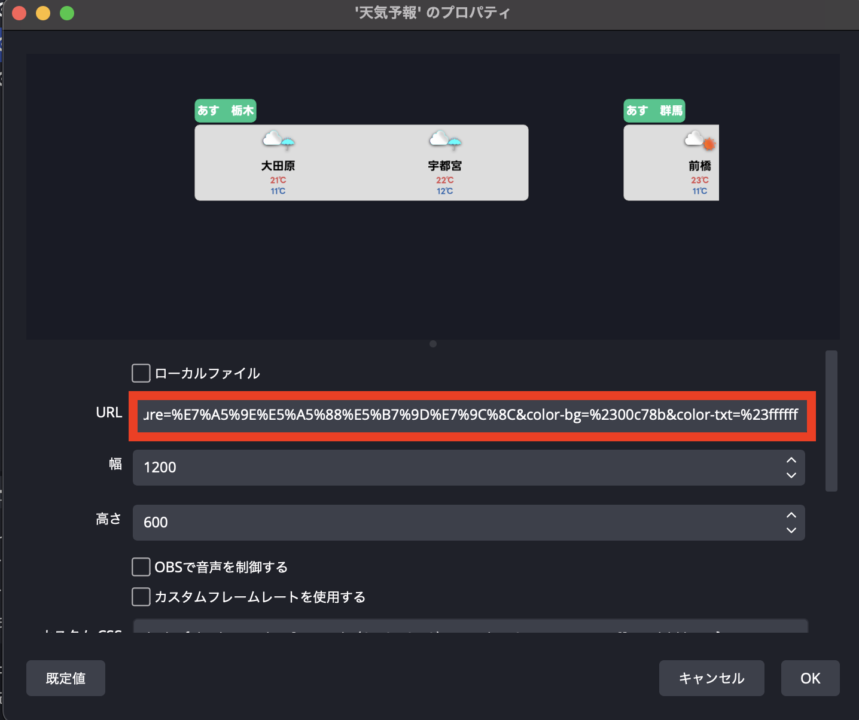
「ブラウザ」のURLに、先ほどコピーしたURLを貼り付けていきます。

幅は「1200」が作者推奨となっていたので1200に設定します。

たったこれだけで連携は完了です。OBS上で左右の表示がおかしい部分などがあればトリミングします。Windowsの場合はAltキー、macOSの場合はCommand+Optionキーを押しながら赤い点をつまむとトリミングできます。
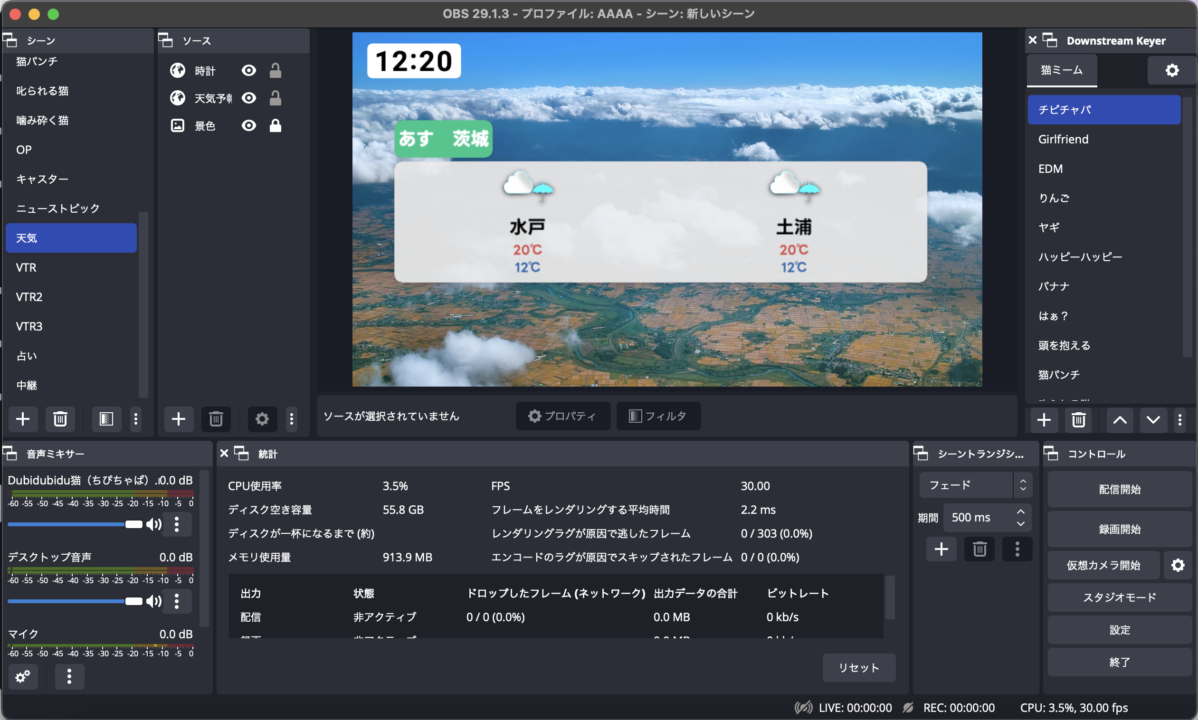
このようにして、OBSで天気予報ウィジェットを表示することができます。
まとめ
以上、OBS Studioに天気予報を表示する方法について紹介させていただきました。
当サイトでは、他にもOBSの使い方を中心に、さまざまな記事を公開しております。
OBSで使える豆知識30選なども以下の記事で紹介しておりますので、良ければ参考にしてみてください。
最後までお読みいただき、ありがとうございました。




